We have just launched the ability for you to make your online surveys completely white labeled. This means you can create and share surveys using our tool, but from a participant’s point of view, it will look like the survey originated from you, as there will be no mention of SurveyHero anywhere!
You will be able to set up your own domain to be used for surveys instead of ours. A regular survey link might look like this:
![]()
With our White Label feature, however, you can use your own domain, e.g. survey.mycompany.com. This would make the above example look like this:
![]()
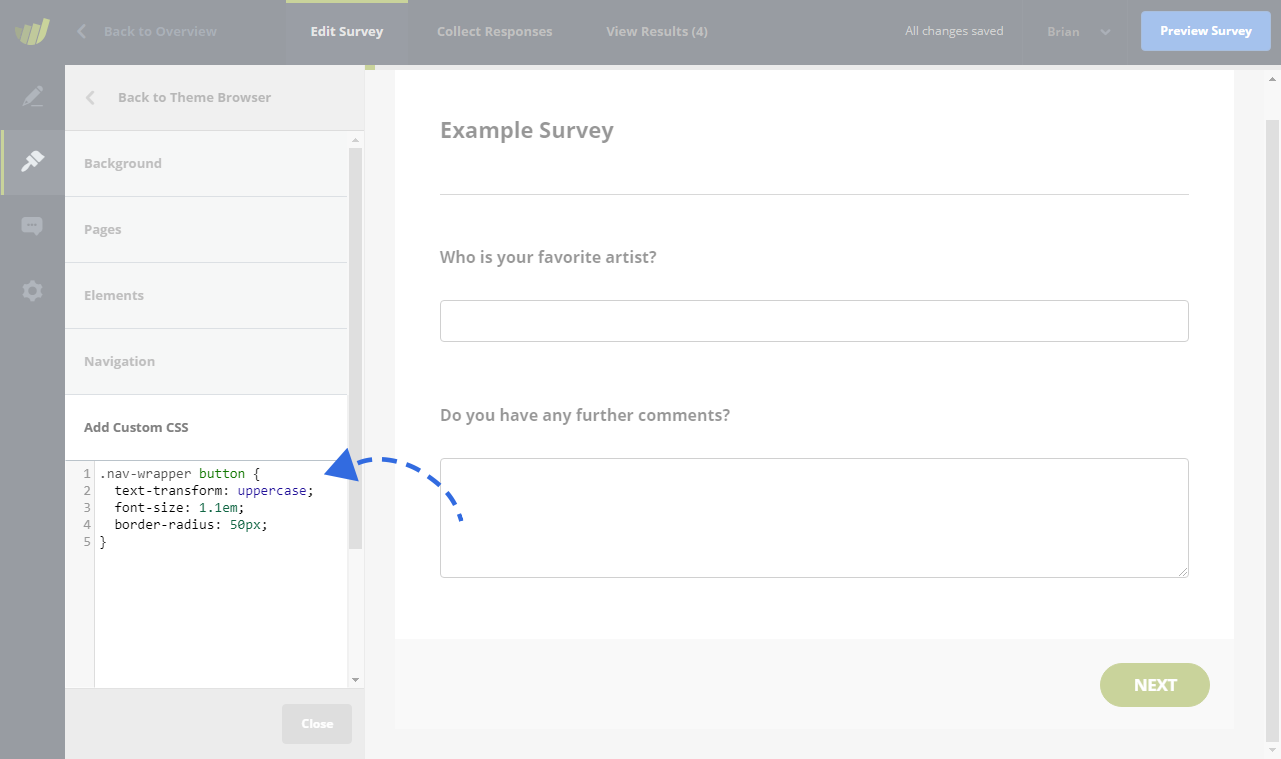
As well as a using your own domain name, you will be able to create a custom theme to apply your personal or corporate brand to the survey. Even better still, we recently launched the ability for your web-team to further style your questionnaire using CSS.
White Label Surveys are available starting from the Enterprise Plan and you can see here for more information on how to get things setup: How to Use your Own Domain for your Online Surveys (White Label)