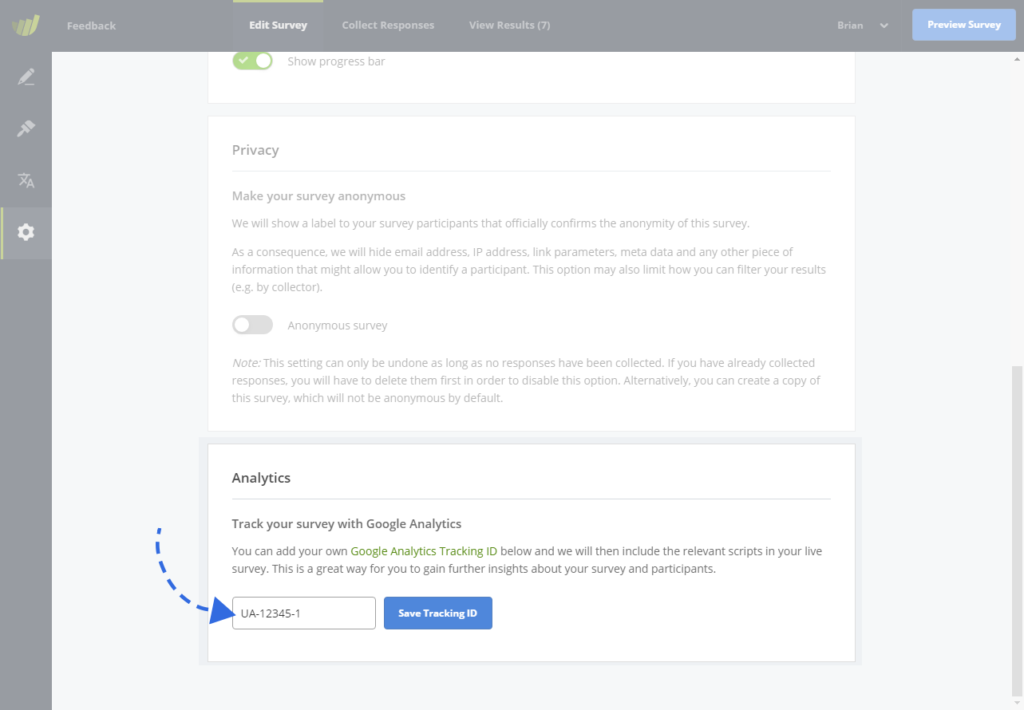
We are happy to announce that you can now add your own Google Analytics Tracking ID to your survey. This is a great way for you to gain further insights about your survey and participants.

Simply add your Tracking ID and we will then include the relevant scripts in your live survey for you.
If you have some feedback or have some other analytics integrations which you would like to see in the tool, please let us know!