We have always made it very easy for you to style your questionnaires, by either choosing one of our many standard themes, or by simply creating your own layout with your own styles, colors, background image, and so on. Depending on your needs, however, this might not have been enough flexibility.
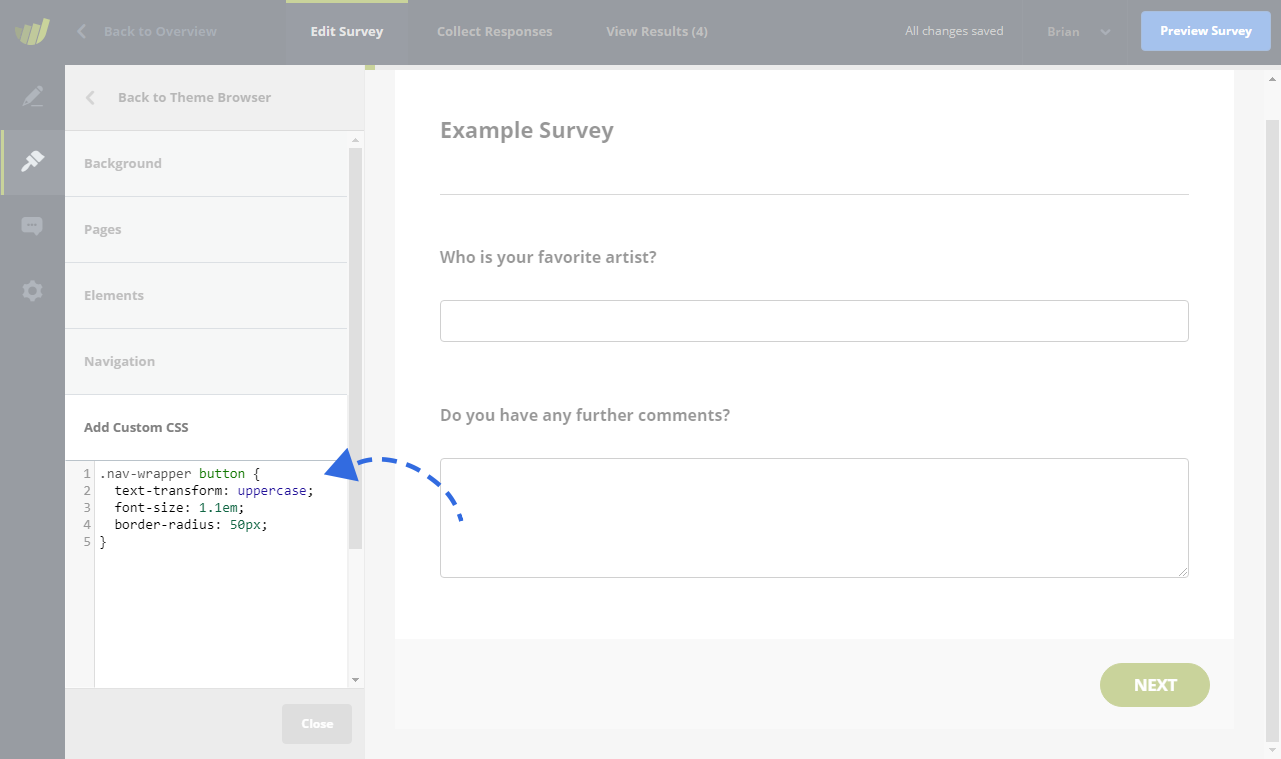
We are very happy to announce that you can now style your online surveys using your very own CSS code! This will allow you to fully customize the look and feel of your questionnaire to match your corporate design, brand or website.

Cascading Style Sheets (CSS) is a coding language that is used to style pages on the web. With this new feature your web-team can add custom CSS directly into the code editor and it will be applied to your questionnaire.
For more information on how to add custom CSS, see here: How to apply your own, custom CSS