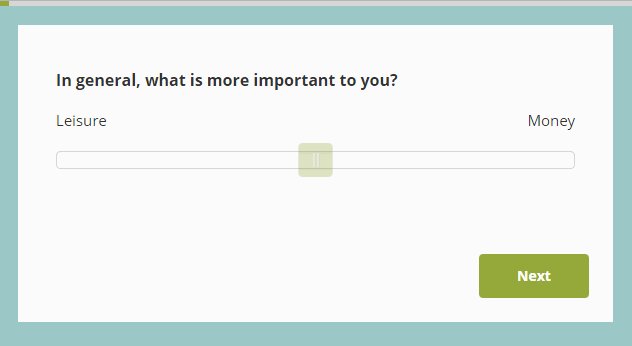
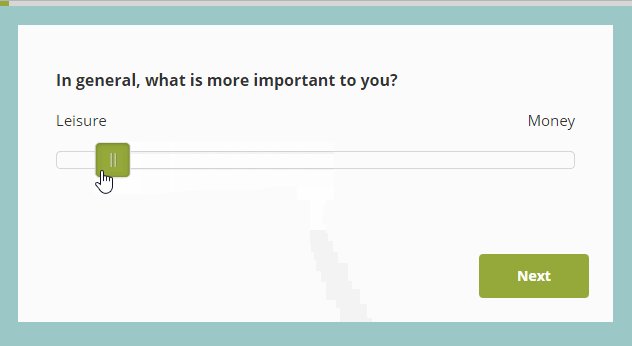
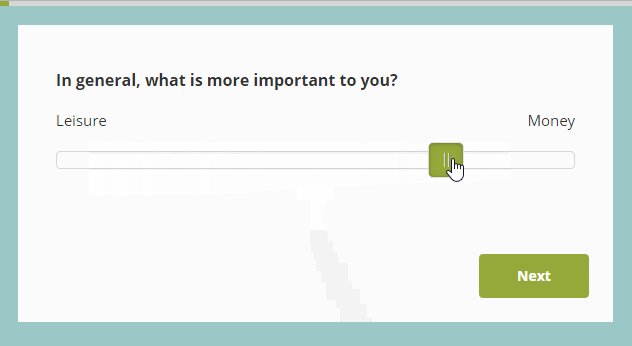
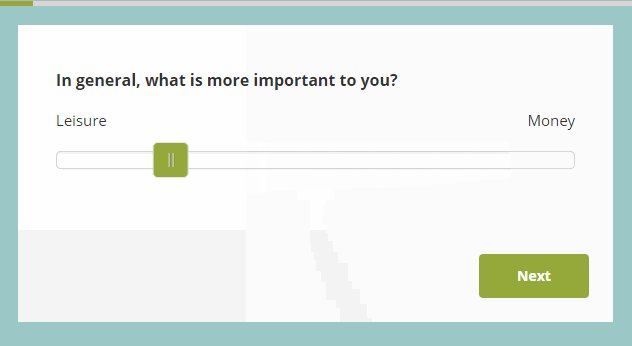
We are happy to announce that there is a new question type available for you to use in your online survey. The “Slider” question allows your participants to select a position between two poles (e.g. “Poor” vs “Great”) by simply moving the slider on a scale from whatever numeric range you define (e.g. -10 to 10, one step at a time).

The slider is fully responsive and works also great on mobile devices.
You will be able to see which positions your participants have selected in your survey results both within the tool and in your exports.
The Slider question is a classic online survey question and we are happy to now include it in the tool for you!